
Felipe Vendramini
-
Content count
4 -
Joined
-
Last visited
Posts posted by Felipe Vendramini
-
-
Oh, I'm sorry, I think that I may have not explained the issue very well. I'm working on an update for our system, which used the library on an old version (around 2013) and this has the autoscroll feature, so when the user scrolled the table the chart would scroll too, in that way both Chart and Table would show the same data.
But, the old code doesn't work anymore. I can't find a handler for the scrollbar to make it's start position in the end (right) and neither can change it's position with JQuery.
-
Hello once again!
It's the second time I'm here even after no reply on my first need, but ok. I have two questions. There's any way we can control the scrollbar directly in the library? Or there's any known way to do this by JavaScript/JQuery? Our company system had it working on an old library through Library, but it don't work anymore and the charts doesn't even use the same classes and IDs.
Thank you in advance
-
Hello,
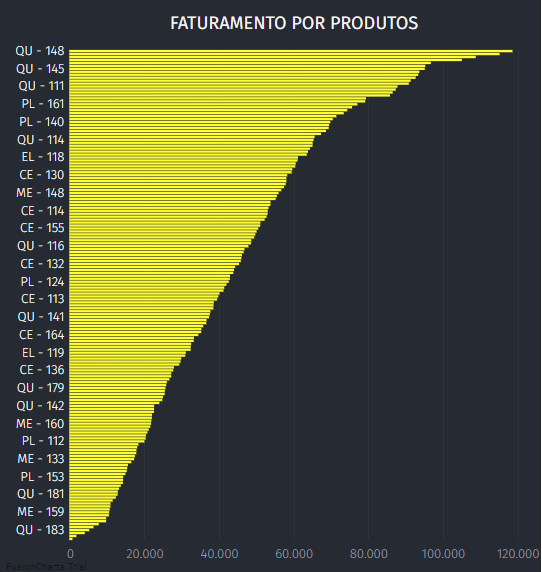
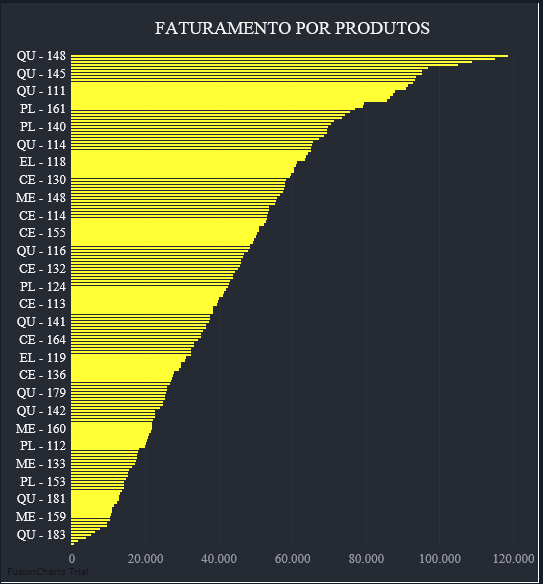
I've been using FusionCharts on my test environment and I noticed while testing on IE and Edge that my bars chart gets buggy when it does have many elements.
This is how the chart displays on Chrome and Firefox:

And this is how it displays on IE and Edge:

I noticed also that fonts wont load, there's any fix or suggestion on how to fix this?


Scrollbar control
in General usage
Posted · Report reply
It is it, thank you very much.