
ayush12
-
Content count
5 -
Joined
-
Last visited
Posts posted by ayush12
-
-
I have seen all dashboard but it's not in reactjs here is a link which matches my requirement https://www.fusioncharts.com/dashboards/wealth-management-dashboard but it's in vue.js and is there any way I can get code in ReactJS or similar dashboard in reactjs please help me out in reactjs .
-
Hi Srishti,
Thanks for giving the above code its matches my requirement but that code in vue.js which can't understand to implement in Reactjs please if there is any way I can get it in Reactjs format it will be very helpful.
-
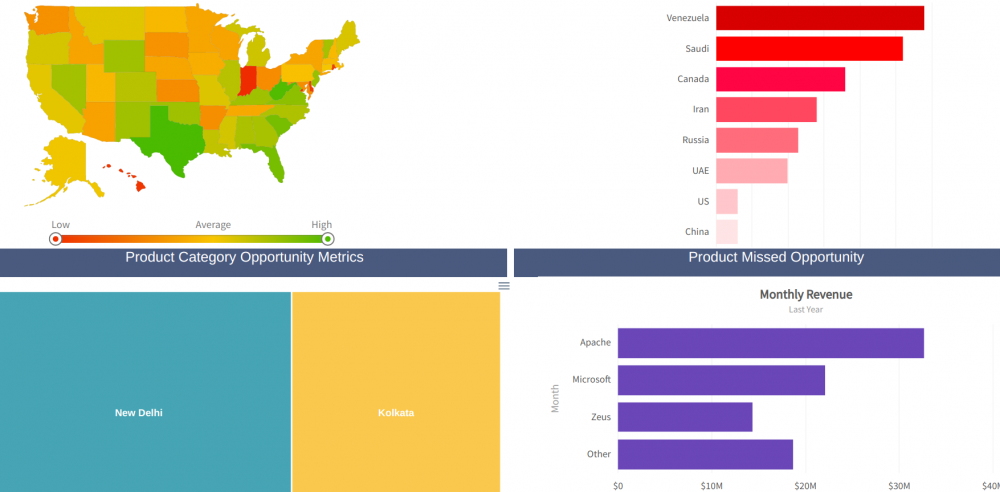
thanks for sharing your answer but I am not looking this way the example you share in codesandbox https://codesandbox.io/s/setjsondata-sample-wojt5?file=/src/index.js its not that proper I need.when I clicked any chart the other 3 charts should also filter but in other component you can see the screenshot there are 4 section when I clicked treemap the other 3 section should filter when I cliked as many times its not filter one time so every chart filter this way so when I am using class component the setState its not working like so how will I proceeds to filter eeach data and the 4 chart is class componnet and they are 4 component and they are connected but how will filter each data I didn't get is there any way we can do it thanks.
-
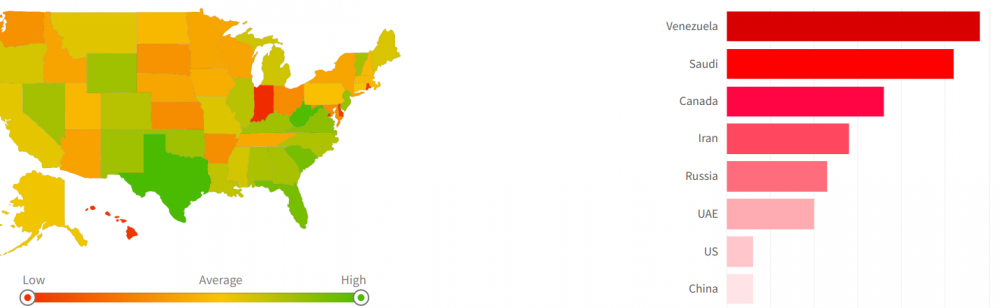
I am new here and I need suggestion so basically my requirements are I am using USA/state map so when I clicked any USA state it will trigger a new bar chart in another section and vice versa the data filter each time when I clicked any chart either world map or bar chart I know we can use event listener but here my concern is how data filter in another section suppose when I clicked any chart other chart data also trigger or filter and I am implementing through reactjs please help me this one thanks. I have attached a screenshot left side map when I clicked any USA state the right side bar chart also filter .



need suggestion how can I do it with fusion chart
in Suggestions & Requests
Posted · Report reply
please look into this link https://www.fusioncharts.com/demos/dashboards/wealth-management-dashboard/ when I click any USA state map the other bar chart filter this way I needed and I need in ReactJS, not in vuejs.
@Ayan Bhadury